Adaptive height
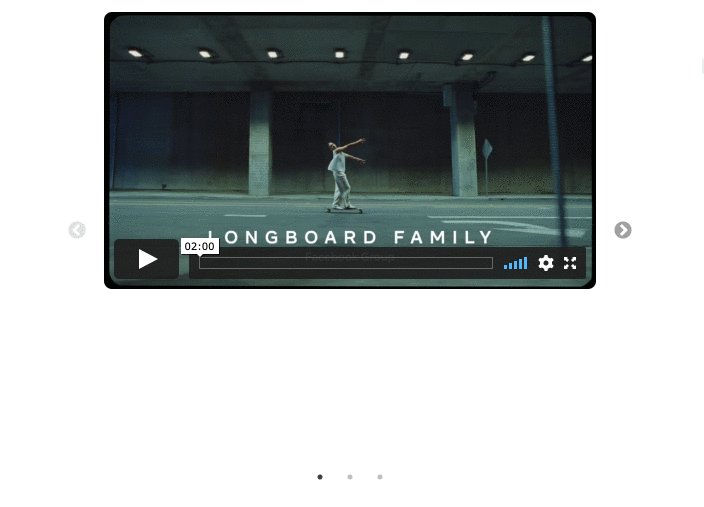
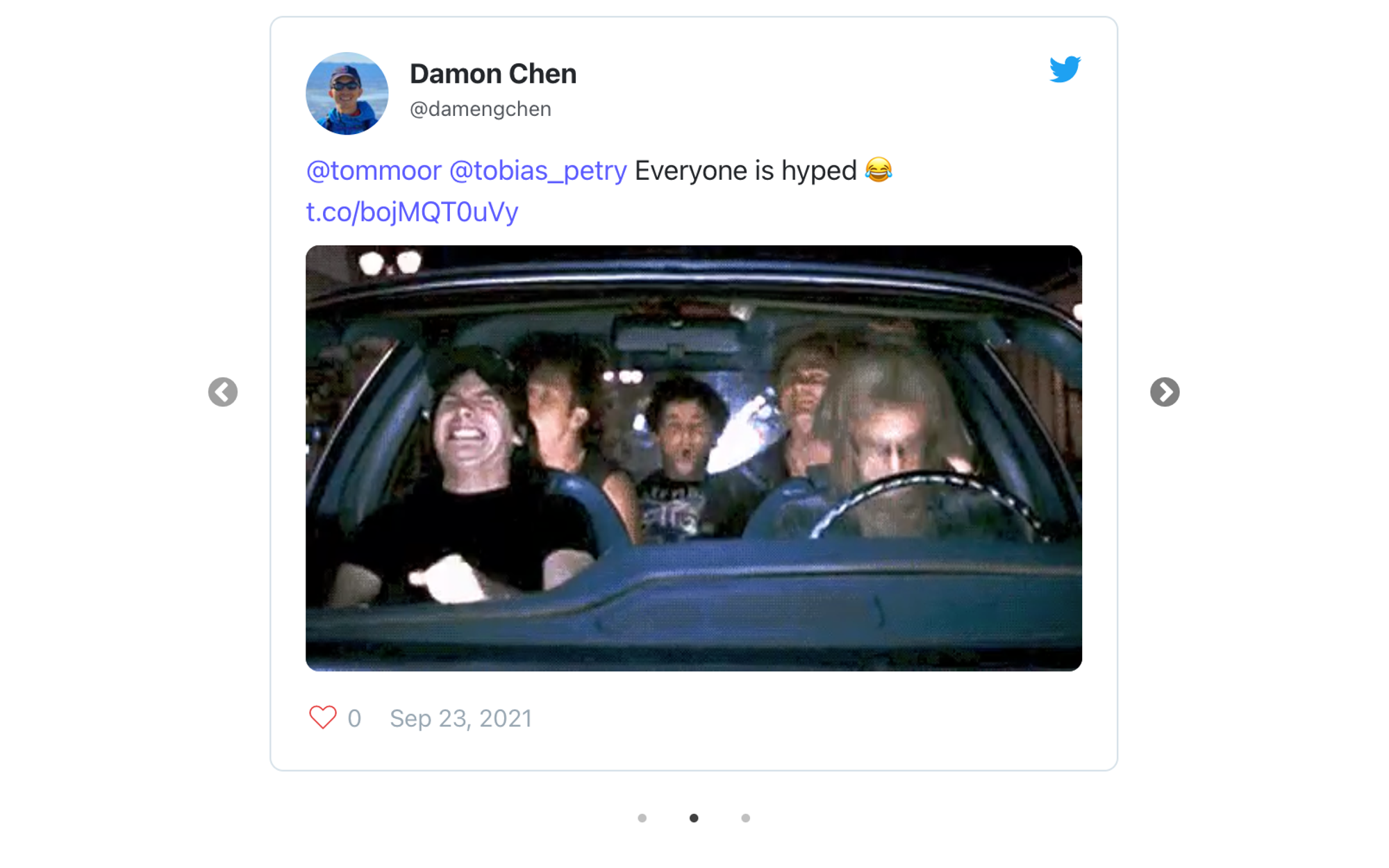
By default, the adaptive height is off. What it means is the height of the whole carousel slider has the same height as the highest slide. So you will see the position of the left & right arrows stay fixed no matter where the side is, something like below.

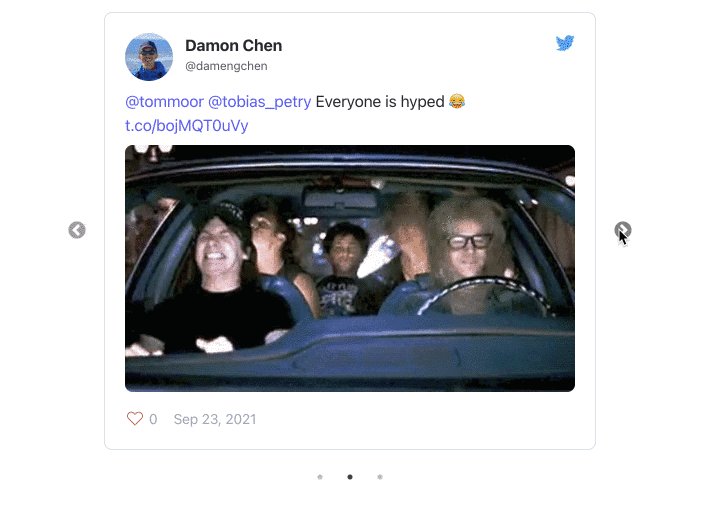
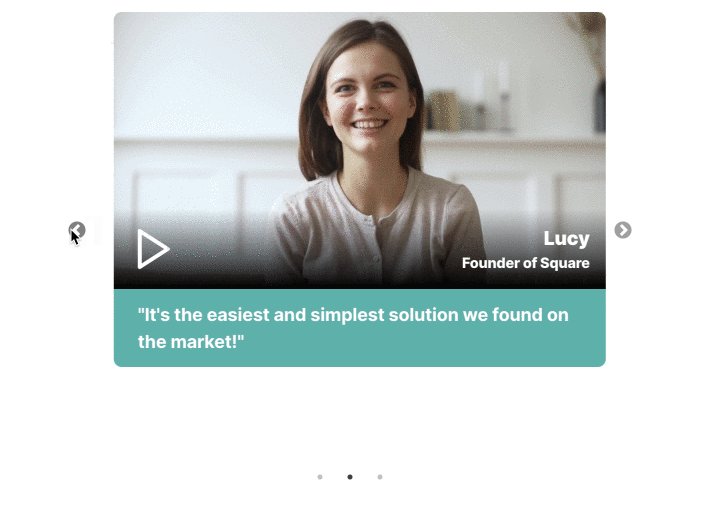
When the adaptive height is turned on, the height of the whole carousel is always having the same height as the current slide/slides. So you will see the position of the left & right arrows keeps changing, and always stays in the middle, something like below:

To enable the adaptive height, you need to append
adaptive-height=on to the embed URL, just like the following, you will see adaptive-height=on at the end.https://embed.testimonial.to/carousel/all/flurly-demo?theme=light&one-row=on&one-slide=on&adaptive-height=onHide dots
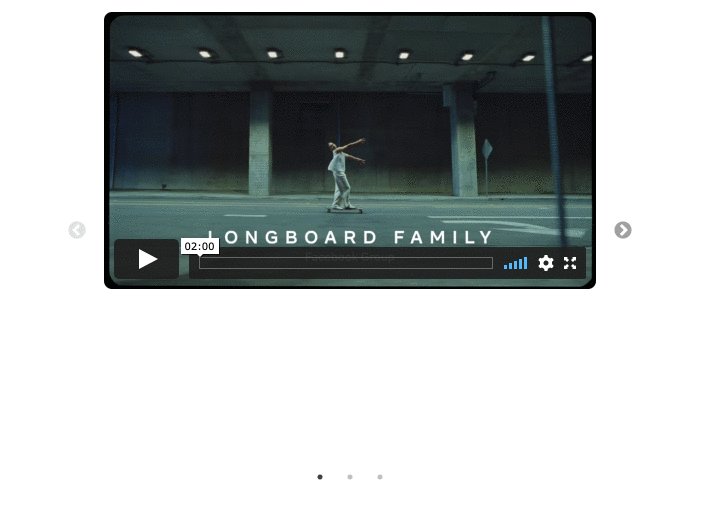
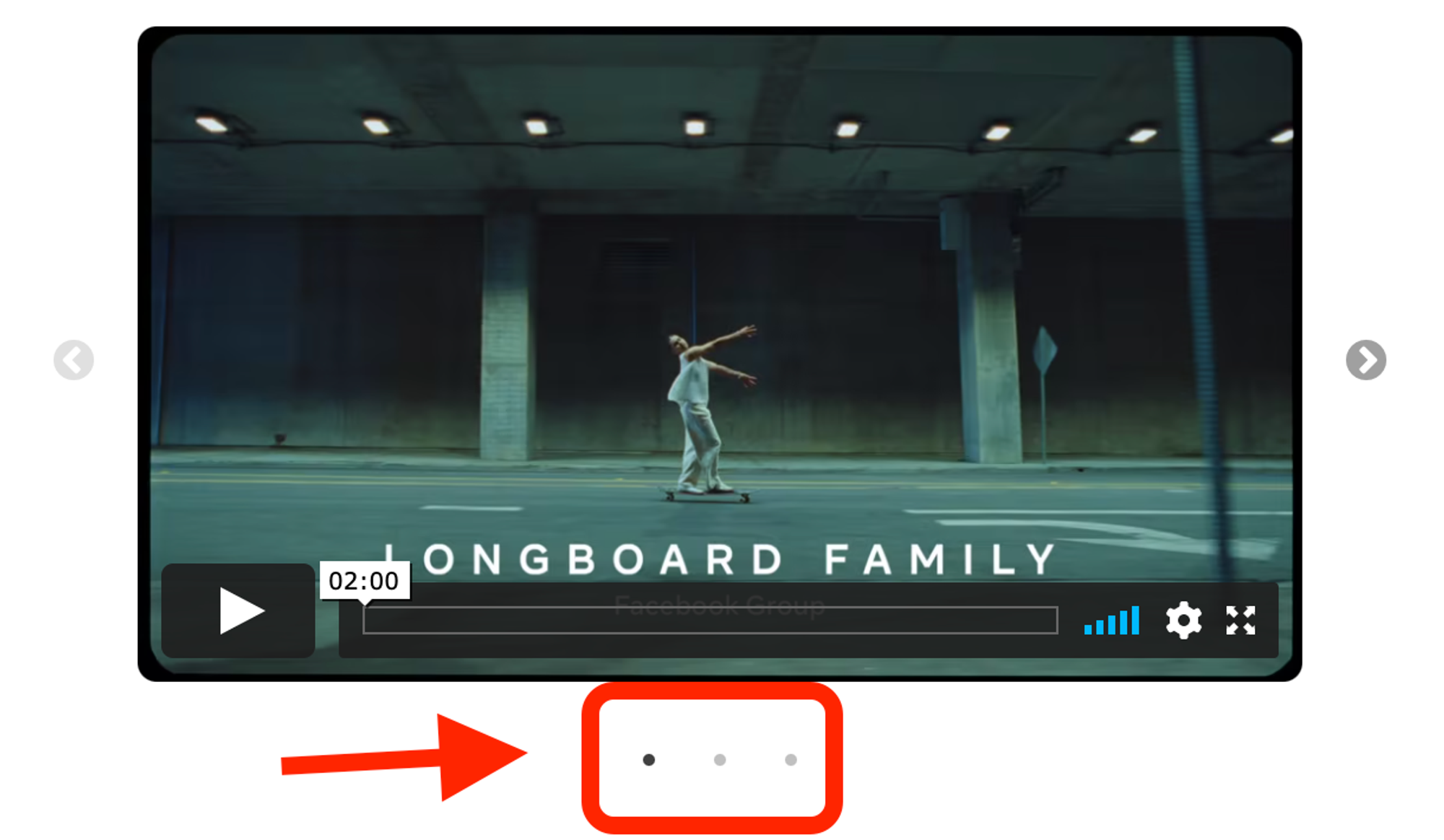
You can choose to hide dots beneath the slider if you want

To hide dots, you need to append
hide-dots=on to the embed URL, just like the following, you will see hide-dots=on at the end.https://embed.testimonial.to/carousel/all/flurly-demo?theme=light&one-row=on&one-slide=on&hide-dots=onOne slide (can only be applied to one-row slider)
⚠️
The following configurations can only be applied when one row in the slider is enabled.

When one-slide is turned on, the one-row slider will only show one slide card at a time. You need to append
one-slide=on to the embed URL, just like the following, you will see one-slide=on at the end.https://embed.testimonial.to/carousel/all/flurly-demo?theme=light&one-row=on&one-slide=on
.png?table=block&id=932753e5-4fb2-4cb0-9cc4-ed011748fc41&cache=v2)